

- #How to search a web page for certain words android#
- #How to search a web page for certain words code#
- #How to search a web page for certain words windows#
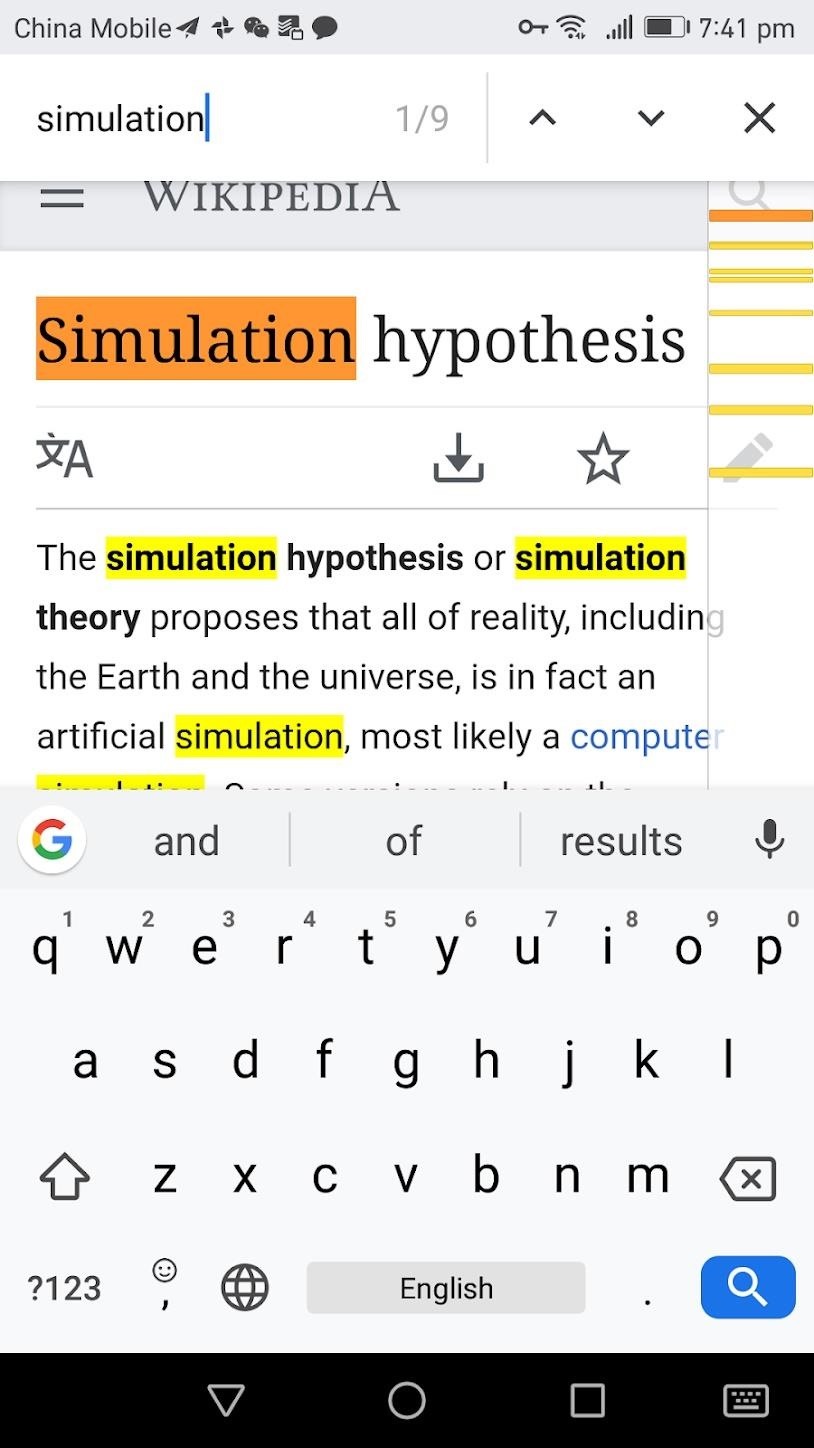
Type any word or phrase into this field and Chrome will find all instances of it on the page. To search for words or phrases within the article you are viewing, do the following: Hold the Ctrl keyboard key and press the F keyboard key (Ctrl+F) or right-click (click the right mouse button) somewhere on the article and select Find (in this article). In the menu that appears, select "Find in page." You may have to scroll down a bit, depending on your phone. When on the page you would like to search, press the three dots on the top-right of the page (Android) or the ellipses button on the bottom-right (iOS).
#How to search a web page for certain words android#
To start, open Google Chrome ( Android | iOS) and open any website. Even better, this also gives you a count of the words on the website you are on. If you need to search a large body of text for specific instances of a word or phrase, this could definitely come in handy. The "Find in page" function will save you time, and for some tasks, it could dramatically increase your productivity.
#How to search a web page for certain words windows#
Both programs append the extension ".TXT" to the file, but you can change the filename extension afterward to ".HTM" by right-clicking the file icon in Windows Explorer.While browsing the web on a computer, most of us are familiar with using Ctrl + F (or Command + F) to search for a specific word on a page - but what if you want to do that on mobile? If you're using Google Chrome, there's a simple way to search for specific words on iPhone or Android.
#How to search a web page for certain words code#
Wordpad and Microsoft Word can act as a plain text editors as well, but you must remember to save the HTML code file as "Text Only" in the "Save As" dialog box. When typing code by hand, it's important to use a text only editor, which is why Notepad is perfect for this task. HTM for a browser to recognize and execute the code. There are several methods you can use to search for a word on a web page, program, or website.

Don't worry about having extra lines between your code. Doing this now prevents you from forgetting to close the opening tag later on.Ĭlick in between the opening and closing tags on any blank line. Press a few line returns and type "" at the bottom of your document.

This combination of tags tells the browser to expect HTML code to follow. Type the tag "" - omit the quotes outside the brackets here and throughout - at the top of your page.


 0 kommentar(er)
0 kommentar(er)
